STARTING POINT


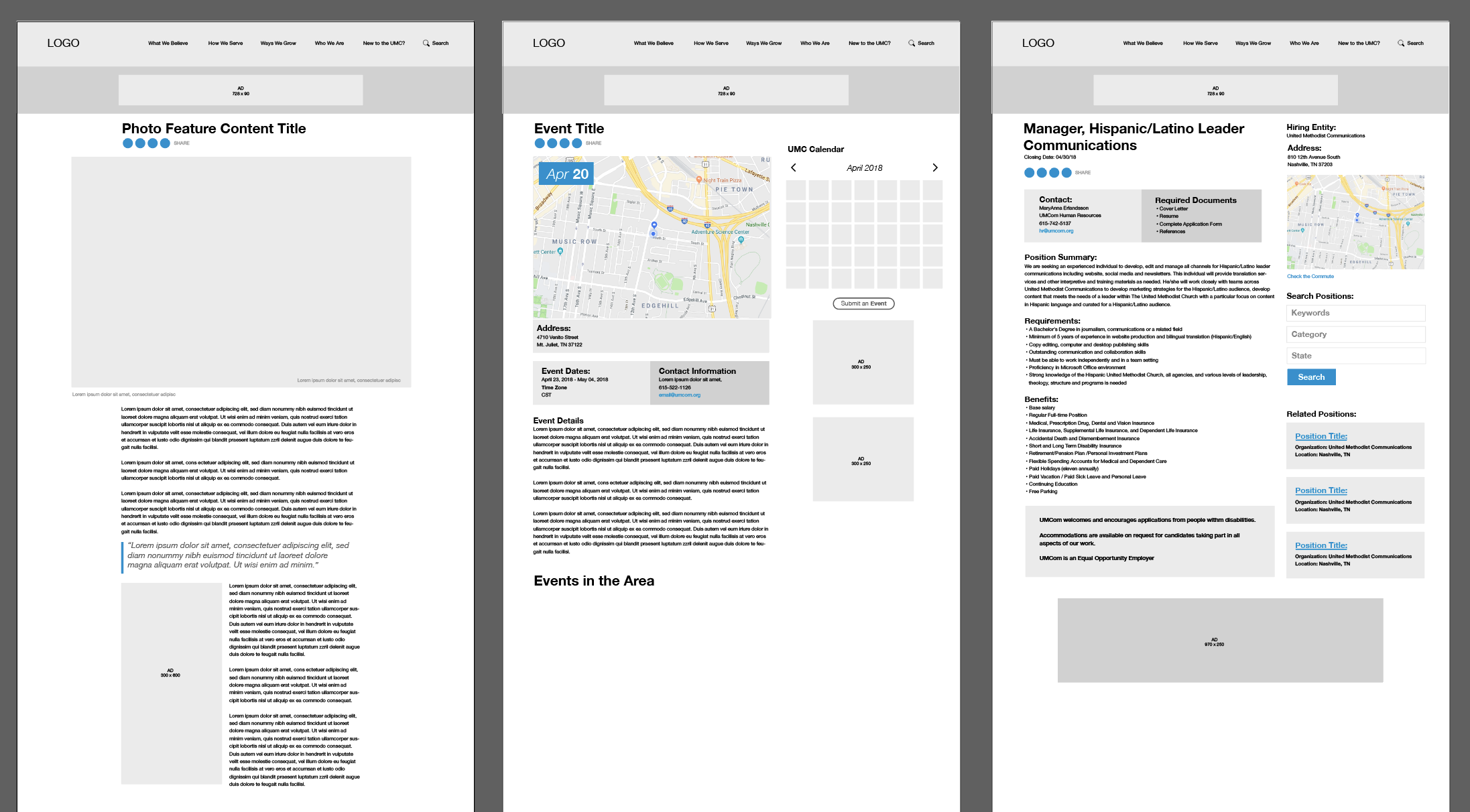
United Methodist News began as a subsection within UMCom.og. As the organization grew, however, a substantial amount of high-quality content began to justify its own online identity. To best leverage the news content, many of the layout decisions made for UMCom.org had to be re-evaluated for the new UMNews.org site. The key stakeholders had a vision for a site built to specifically display news in a simple, unobtrusive manner – keeping the focus squarely on the stories.
Objectives:
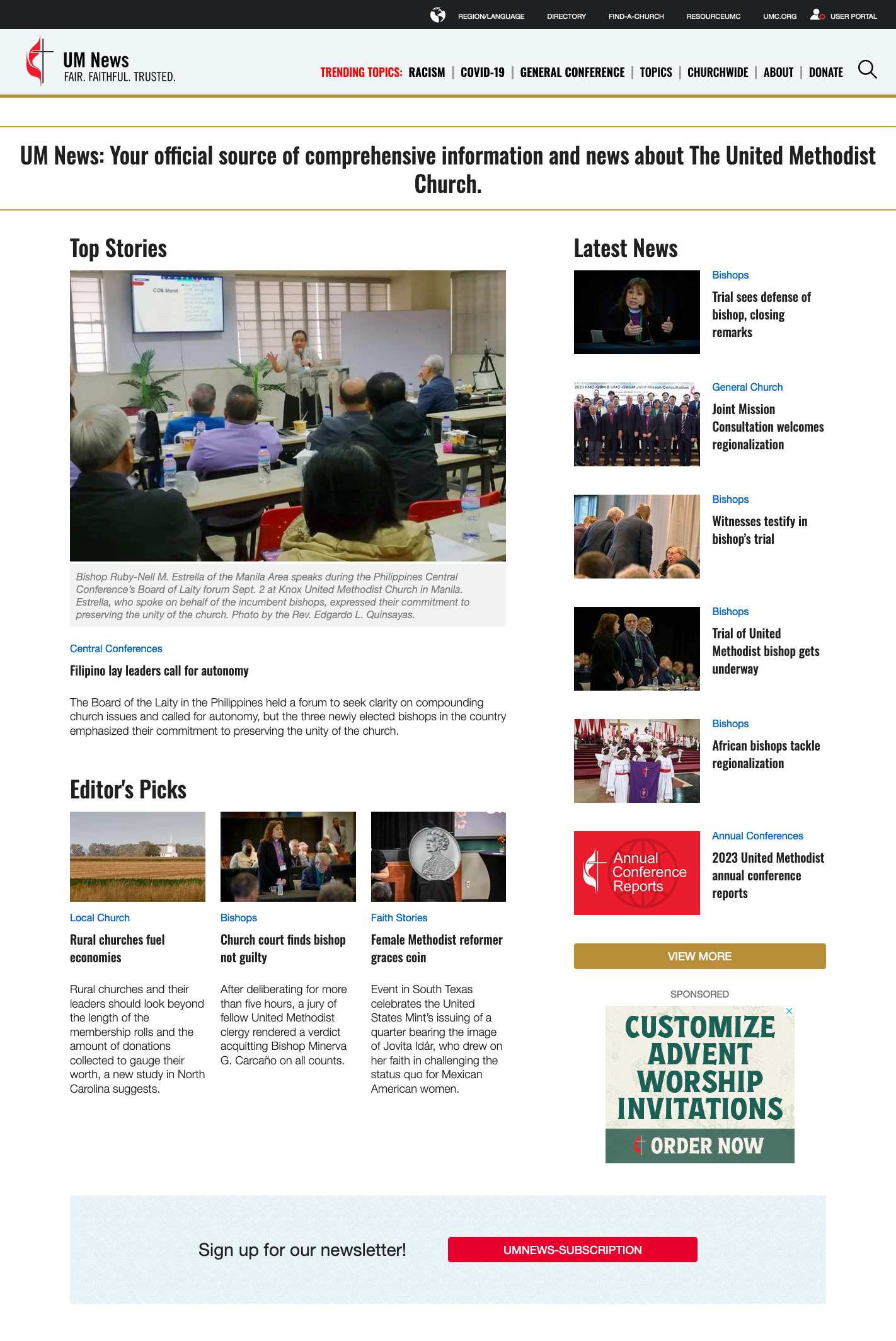
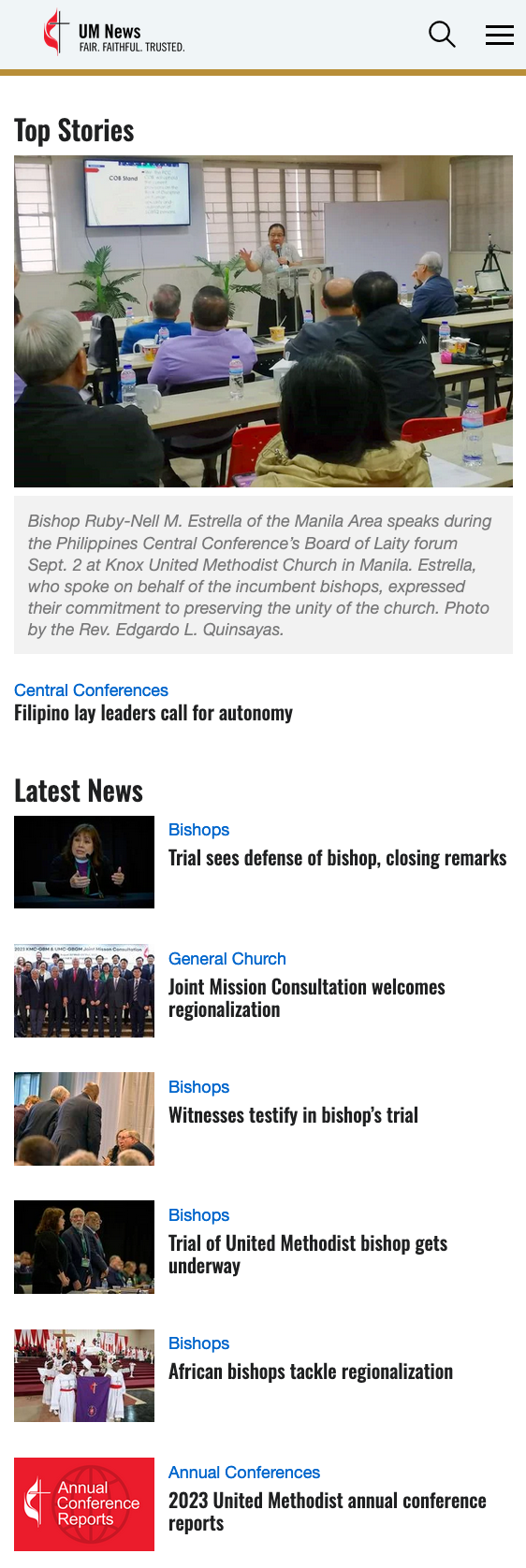
- The platform should look like a news Site
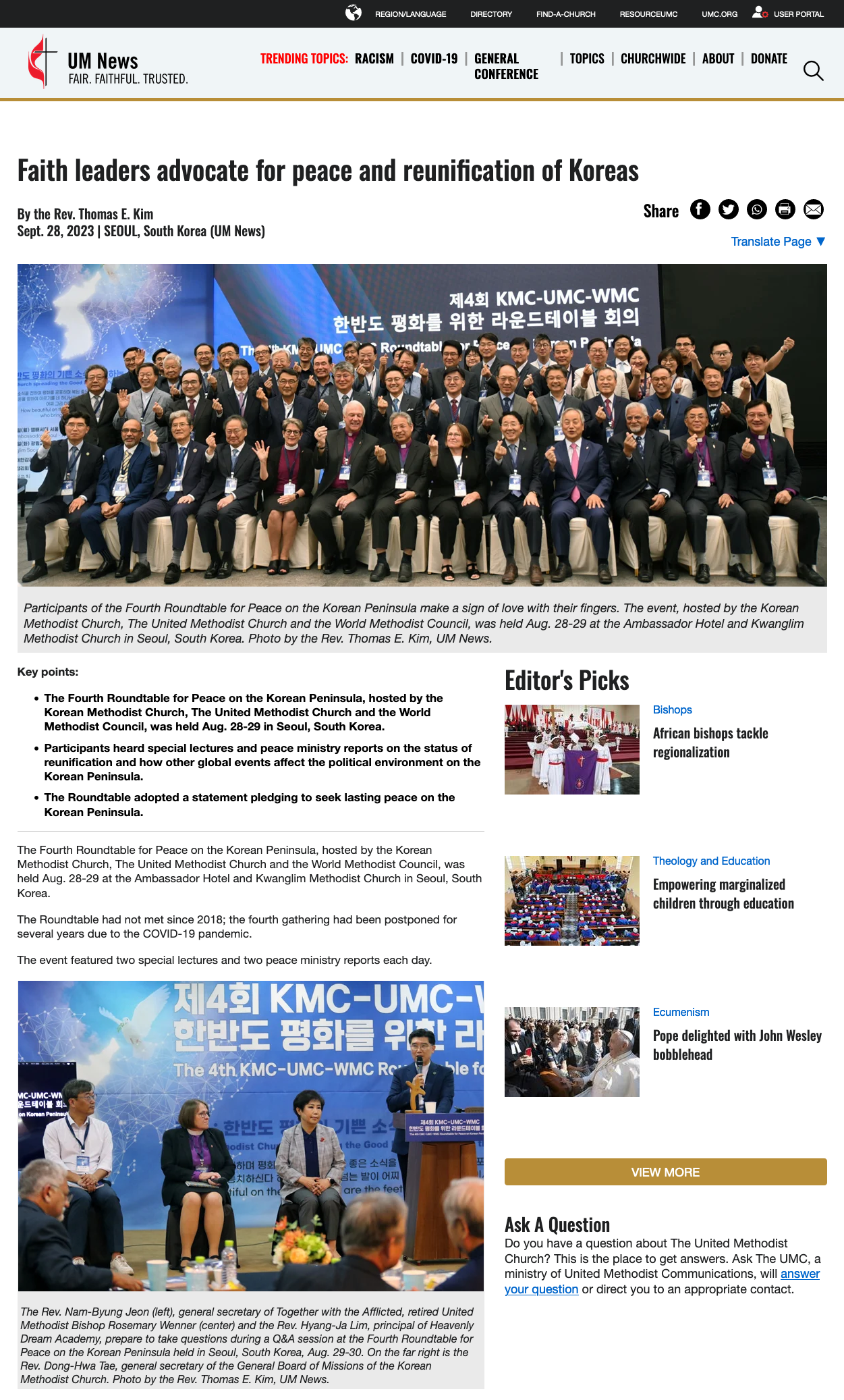
- The story should be the focus
- Sharing stories should be simple
- Key photos should display in a flattering size
- The site should support stories in multiple languages
- The site had to be built within the Sitecore CMS









 Launchpad Developers uses MicroSoft Bookings for scheduling. Click continue set up a meeting.
Launchpad Developers uses MicroSoft Bookings for scheduling. Click continue set up a meeting.